![]()
piko
こんにちは。
pikoです!
![]()
ボブ
・ワードプレスの使い方が分からない
・記事の投稿の仕方が分からない
・記事の書き方が分からない
この記事では上記のような悩みを解決できるような内容になっています。
ワードプレスのアップデートにより記事の執筆に仕方が違い多くの人が戸惑ってしまいましたね。
以前のワードプレスでの記事執筆画面はofficeのWordのような画面だったので違和感なく記事執筆ができました。
ですがアップデートで記事執筆画面がガラッと変わってしまいました。
新しいワードプレスはグーテンベルクと呼ばれています。
グーテンベルクを使ってみた感想は記事の執筆だけでなく色んな画像の埋め込み方が増えたりボタンやマーカーなどのような色んな文字の装飾ができるようになったように感じました。
さらに今までは高額な料金を払ってテーマを購入する必要がありましたがワードプレスのアップデートによってテーマを購入しなくても色んな文字の装飾ができるようになったのも大きな違いだと感じました。
![]()
piko
前置きはここまでにしておいて(笑)早速解説していきたいと思います!
グーテンベルクとは?
グーテンベルクとは活版印刷を発明したヨハネス・グーテンベルクという人物の名前を由来とした新しいワードプレスの記事執筆機能のことです。
グーテンベルクの概念はこれまでのワード感覚で書いていた記事執筆と違い『画像』『見出し』『文章』を
それぞれのブロック で作成して作成されたブロックを組み合わせることでサイトのページを作っていくということになります。
このブロックを組み合わせることで今までのように高額なテーマを購入しなくても、より高度なサイトが作成できるといったメリットがあります。
![]()
ボブ
ふ~ん。
なんだかブロックを組み立てるLEGOみたいだな。
グーテンベルクでのワードプレスの使い方を画像で解説!
初めてワードプレスをインストールしたばかりだと記事執筆画面がグーテンベルクなので戸惑ってしまうと思います。
ちなみに、ワード感覚で記事を執筆したい場合はこちらの記事を読んでみてください。
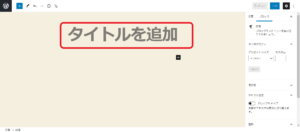
タイトルの書き方
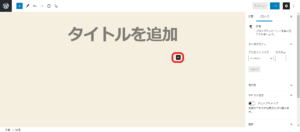
記事を書くには記事のタイトルが必要になりますよね?
記事のタイトルは簡単です。
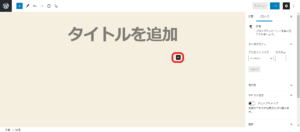
上の画像の赤枠で囲っている『
タイトルを追加 』にカーソルを合わせて左クリックしたらタイトルを書くことができます。
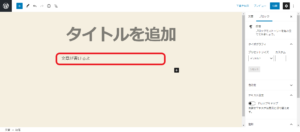
文章の書き方
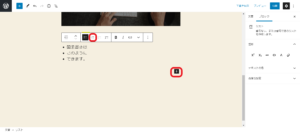
文章を書くには下の画像の赤枠で囲っている『+』ボタンを押します。
すると今度はいろんなマークが出てきます。
その中でも『段落』と書かれたアイコンをクリックします。
段落ボタンをクリックすれば文章を書くことができます。
段落を変えて文章を書きたい場合は先ほどと同様の動作でも良いですし、『enter』ボタンをクリックしても段落を変えることができます。
さらに今まではテーマを購入もしくはコードを書かないとできなかった
マーカーの装飾 ができるようになっています。
↑
こんな感じ!
マーカーの装飾はマーカーを入れたい文字を選んで『A』のマークボタンをクリックするだけでOKです!
見出し
見出しを作成する時も文章を書くときと同じで『+』ボタンをクリックします。
今度は『見出し』アイコンをクリックします。
これで見出しを書くことができます。
矢印の『H2』ボタンで見出しを1~6まで選ぶことができます。
このままの見出しだとメリハリが無いので色を加えてみましょう。
赤枠で囲っている『色設定』ボタンをクリックすると『文字色』と『背景色』を選ぶことができます。
色はカスタムカラーで
自分好みに 選ぶことができます。
![]()
piko
このように見出しのデザインの自由度が高くなった点がグーテンベルクのメリットだね。
画像の貼り付け
見出しができたら見出しのすぐ下に画像を貼り付けたいですよね。
なぜ見出しの下に画像を貼り付けるかと言えば、読者が見出しの内容を画像で想像できるので
文字を読むストレスを軽減 できるからです。
極端に言えば小説と漫画だと漫画の方が画像で情報が伝わってくるのでスラスラと読めますよね?
このように記事でも画面が有るのと無いのとでは読みやすさに差が出てくるので見出しの内容に関連した画像を入れるのが鉄板です。
画像を入れるには下の画像の赤枠で囲っている『+』ボタンをクリックします。
すると今度は左側に色んなブロックが出てきます。
ブロックを少し下にスクロールして画像ブロックをクリックします。
画像ボタンをクリックすると次のような画面に移ります。
画像は『アップロード』か『メディアライブラリ』から選ぶと思います。
『アップロード』はパソコン内の
画像をワードプレス内に入れる 方法。
『メディアライブラリ』は既に
ワードプレス内に入っている画像 から選ぶことになります。
画像を入れるとこんな感じになります。
画像の表示方法を変更したい場合は赤枠で囲っている部分をクリックすることで選ぶことができます。
ちなみに、↑の画像は『幅広』を選んでいます。
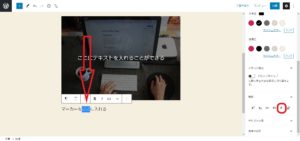
さらに新しいワードプレス、グーテンベルクでは
画像にテキストを入れる こともできるようになりました。
画像にテキストを入れるには『カバー』ブロックをクリックします。
こんな感じで画像に文字を書くことができます。
箇条書き
読者が記事を読みやすくする工夫として箇条書きといった書き方があります。
普通に箇条書きをすることもできるのですが新しいワードプレスの機能に箇条書きができる機能があるので使ってみましょう。
箇条書きは『リスト』ブロックでできます。
箇条書きブロックをクリックすると箇条書きができます。
キーボードの『enter』を押すたびに行が増えます。
箇条書きを終わりたい場合は右斜め下の『+』ボタンをクリックして『段落』ボタンをクリックすると終了できます。
さらに上にある
1と2の数字 が付いているアイコンをクリックすると番号付きの箇条書きができます。
リンクボタン
新しいワードプレス機能で嬉しいのがリンクボタンです。
アフィリエイターだと紹介したい商品やサービスに読者を誘導できるのでとっても嬉しい機能ですよね!
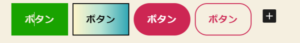
リンクボタンはボタンブロックをクリックすることでできます。
![]()
このようにリンクボタンは自分好みのデザインが自由にできます!
![]()
ブロックのデザインは右側のサイドバーで設定できます。
このように設定できるので自分好みにデザインしてみてくださいね。
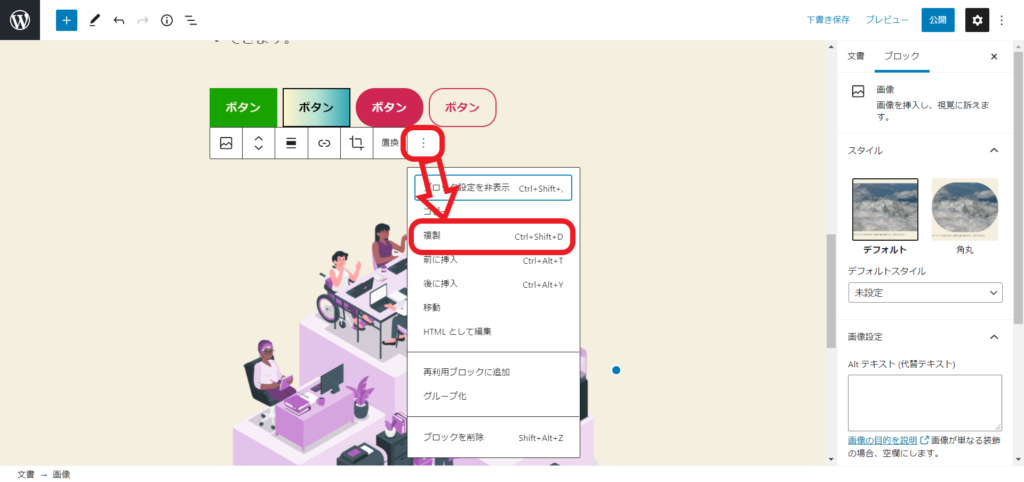
ブロックの削除と複製
![]()
ブロックを削除したい場合は削除したいブロックをクリックしメニューを表示させます。
メニューの右端の『その他』を押して『ブロックを削除』を選択するとブロックを削除することができます。
![]()
複製は削除と同じ要領で『複製』を選ぶことで複製することができます。
グーテンベルクのメリット・デメリット
グーテンベルクには今までのワードプレスでは有料テーマを購入しないとできなかったデザインが無料でできるようになったので圧倒的にページのデザインの幅が広がりました。
一方でまだグーテンベルクに対応できていない有料テーマが結構あります。
なので有料テーマで使っていた機能がグーテンベルクだと
めちゃくちゃ使いづらい ことになってしまいます。
有料テーマの機能を使うには毎回クラシックエディタに戻したりする場面がでてくるのでちょっとストレスになります(笑)
まとめ
今回、新しいワードプレスエディタのグーテンベルクについて最低限押さえておくべきポイントを解説させて頂きました。
グーテンベルクにすることで今までできなかったことができ、デザインの幅が広がるメリットがあります。
ただ今まで使っていた有料テーマとの互換性で少し問題があると感じています。
上記のような問題があるのでグーテンベルの普及率は実はそこまで広がっていません。
この事からも分かる通り、必ずしもグーテンベルで記事を書く必要は無いので必要に応じて使い分けると良いと思います。
![]()
piko
私はほとんどクラシックエディタで書いていますよ。




























 このようにリンクボタンは自分好みのデザインが自由にできます!
このようにリンクボタンは自分好みのデザインが自由にできます!