


・サーバーの契約やドメインの取得方法を知りたい
・素人でも簡単にワードプレスを始めたい
今回は上記のような悩みを解決できるような記事になっております。
アフィリエイトを始めたいと思っている人が一番最初につまずく壁がワードプレスの作り方だと思っています。
ワードプレスでブログを始めるにはレンタルサーバーを契約して独自ドメインを取得してサーバーとドメインを紐付けてと、いろいろとやることがあってもう始める前から心が挫折しそうですよね(笑)
でも大丈夫です!
この記事ではワードプレスを設置するまでの過程を最初から画像付きで分かりやすく徹底解説しています。
それでは行きましょう!
目次
ワードプレスの始め方の手順
ワードプレスを始める手順は
- レンタルサーバーの申し込み
- ドメイン取得
- サーバーとドメインを紐付け
- ワードプレスインストール
この4つの手順になります。
さらにワードプレスをインストールしてから入れおくべきプラグイン やオススメのテーマ も紹介していきたいと思います。
1つ1つ手順を説明していくのでこの記事を参考にしながら作業してみてくださいね。
レンタルサーバー申し込み
先ず初めにレンタルサーバーの申し込みから始めます。
申し込むレンタルサーバーは『エックスサーバー』という超有名なサーバーになります。
なぜエックスサーバーを選ぶかと言うとサーバーを評価する
- 安定性
- セキュリティー面
- 高速化
この3つの評価が業界最高水準だからです。
さらに超有名なだけあって多くの人が使っていてネット上にもエックスサーバーについての記事がたくさん上がっているのでもしも何か困った時に検索すれば問題を解決できるような記事を見つけやすいといったメリットもあります。
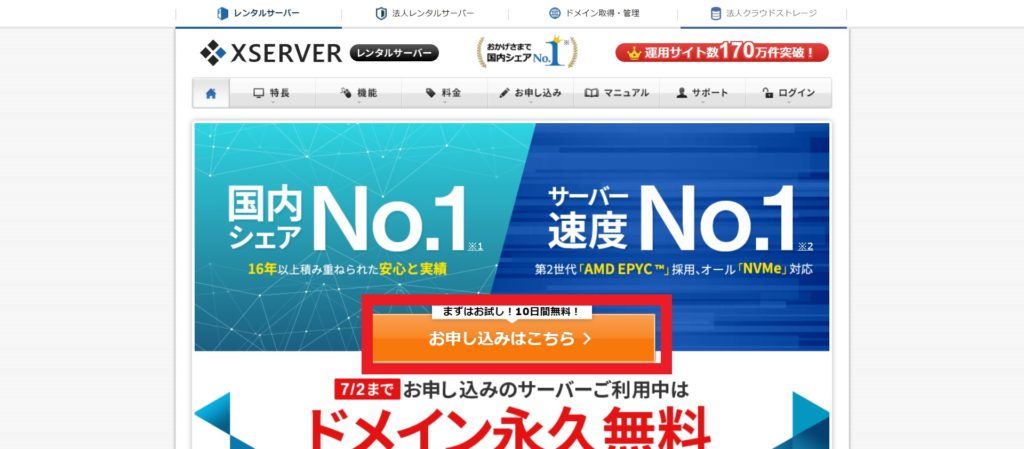
↓ここからエックスサーバーに飛びます。

エックスサーバーにアクセスできたら画面中央に赤枠で囲っている『お申し込みはこちら』をクリックします。
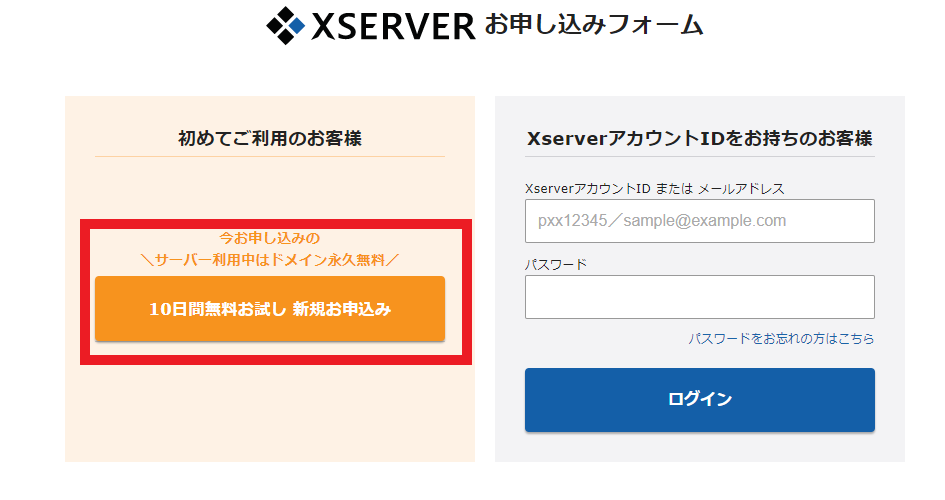
するとお申し込みフォームの画面が出てくるので『10日間無料お試し 新規お申込み』ボタンをクリックします。

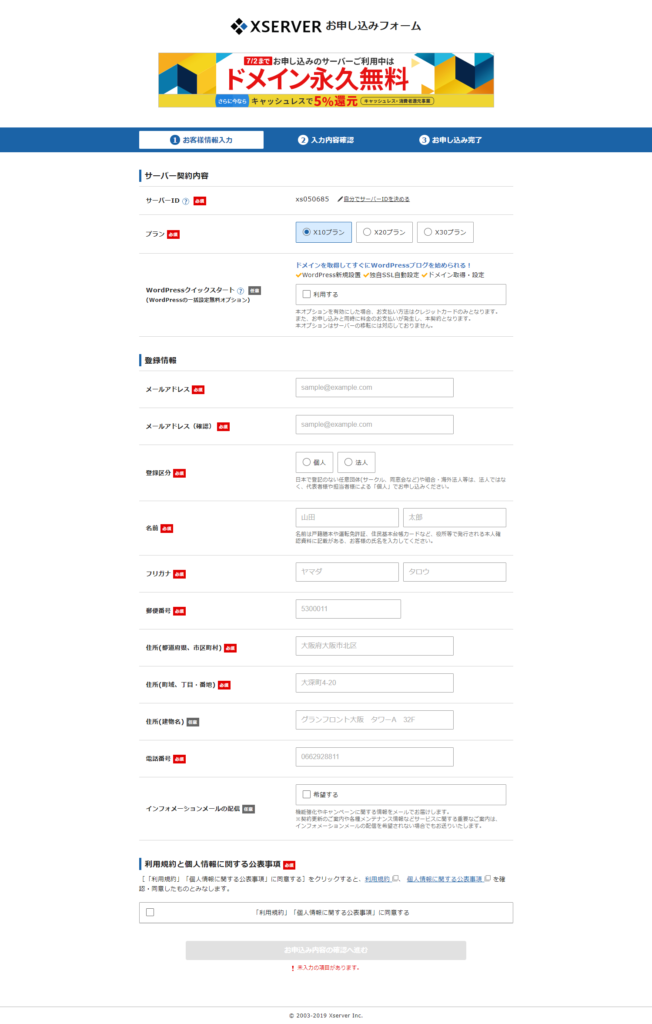
次に情報を入力する画面が出てきます。

必須項目を入力してください。
プランは『X10プラン』で大丈夫です。
必須項目を入力すると確認画面に移るので画面の一番下の『SNS・電話認証へ進む』ボタンをクリックします。

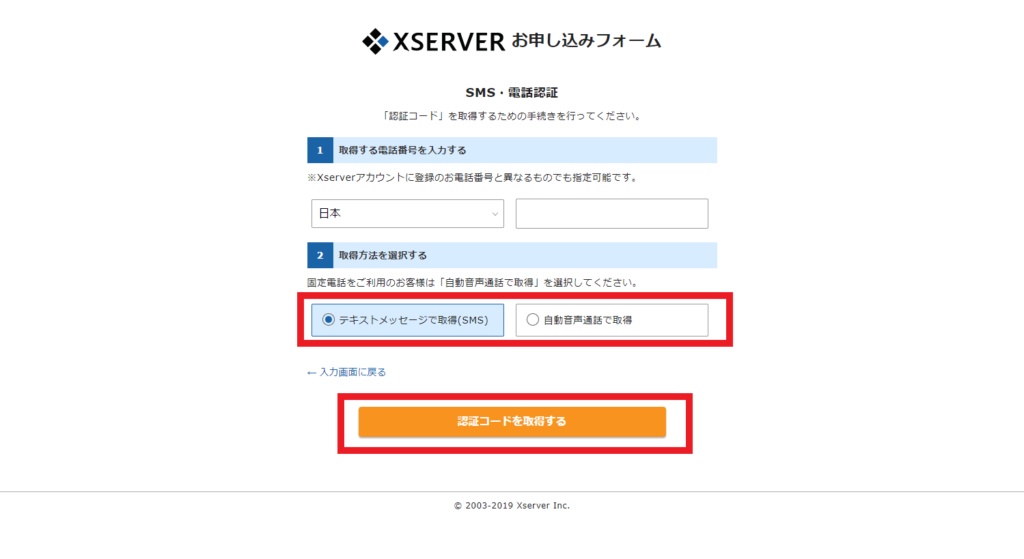
お申しうとく込みフォームに移ったら確認番号の取得方法を選びます。
取得方法は『テキストメッセージで取得(SNS)』と『自動音声通話で取得』のどちらかを選びます。
- 『テキストメッセージで取得』を選べばスマホにSNSで確認番号が送られてきます。
- 『自動音声通話取得』を選べば電話の自動音声で認証番号を教えてくれます。
取得方法は自分の好きな方法を選んで大丈夫です。
取得方法を選んだら『確認コードを取得する』ボタンをクリックしてください。


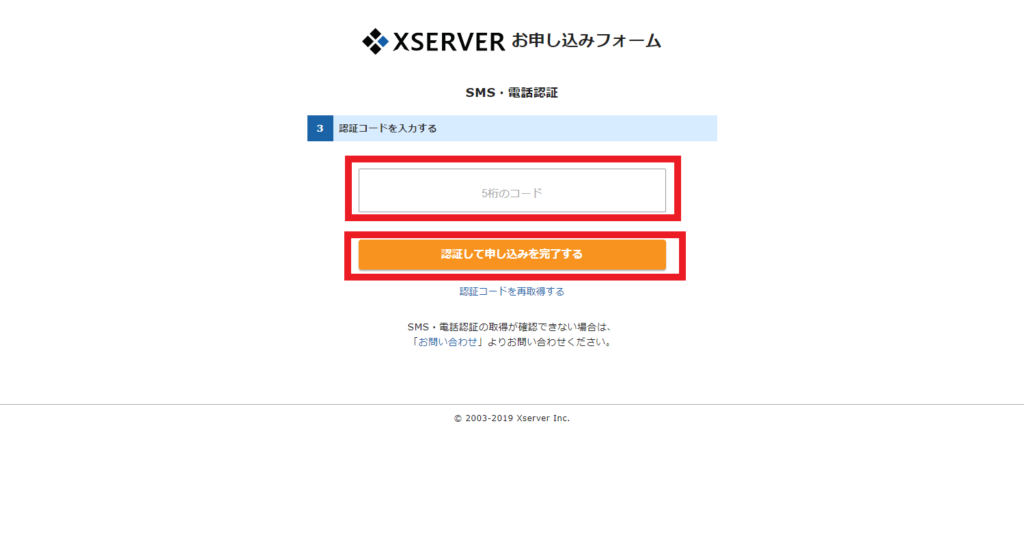
取得方法を選ぶと上記のような画面になるので選んだ取得方法で取得した認証コードを入力して『認証して申し込みを完了する』ボタンをクリックします。


『認証して申し込みを完了する』ボタンをクリックすると上記のような画面が出てきます。
これでレンタルサーバーのお申し込みは完了です。
申し込みが完了するとエックスサーバーから『【Xserver】■重要■サーバーアカウント設定完了のお知らせ』といった題名のメールが送られてきます。
メールの本文に
- XserverアカウントID
- 対象サーバーアカウントに関する情報
- Xserverアカウントログイン情報
- サーバーパネルログイン情報
- FTP情報
が記されています。
これらの情報は非常に重要なので必ず大切に保管・保存しておいてください。
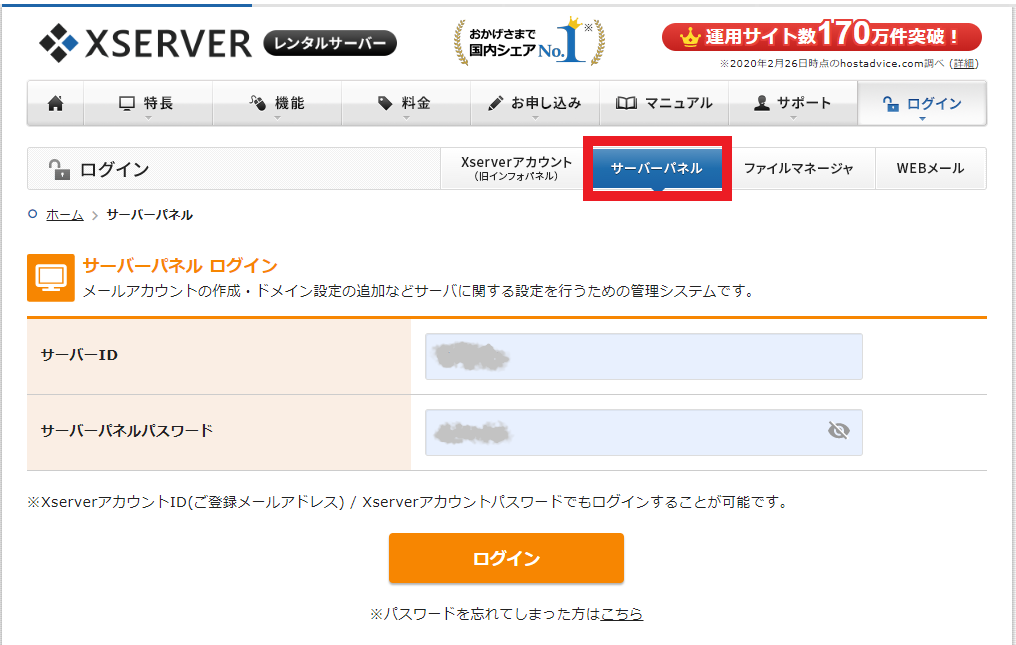
これでエックスサーバーにログインすることができます。
早速赤枠で囲っている入力欄にメールに記載されていたアカウント情報を入力してログインしましょう。

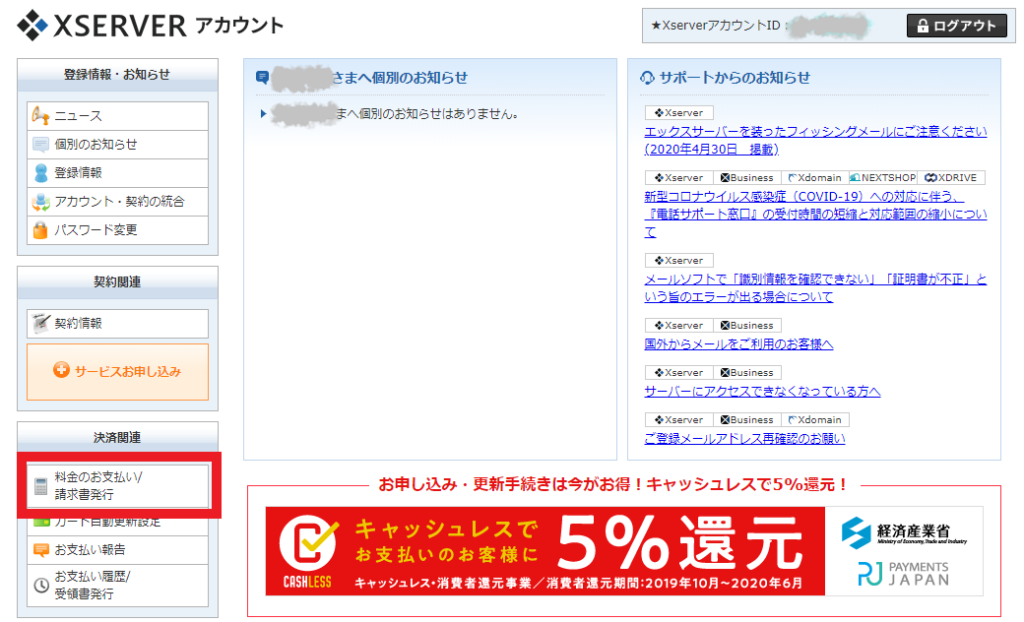
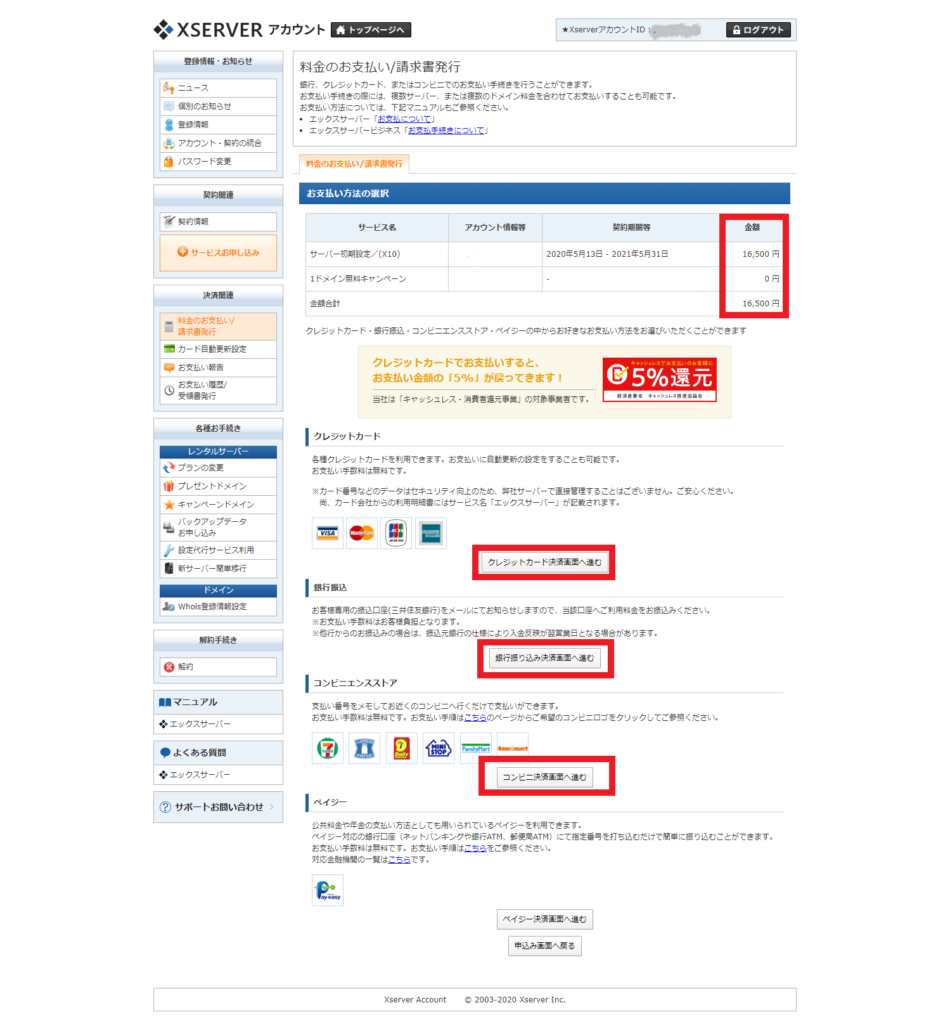
ログインすると下のような画面が出てくるので、赤枠で囲ている『料金のお支払い/請求書発行』をクリックします。


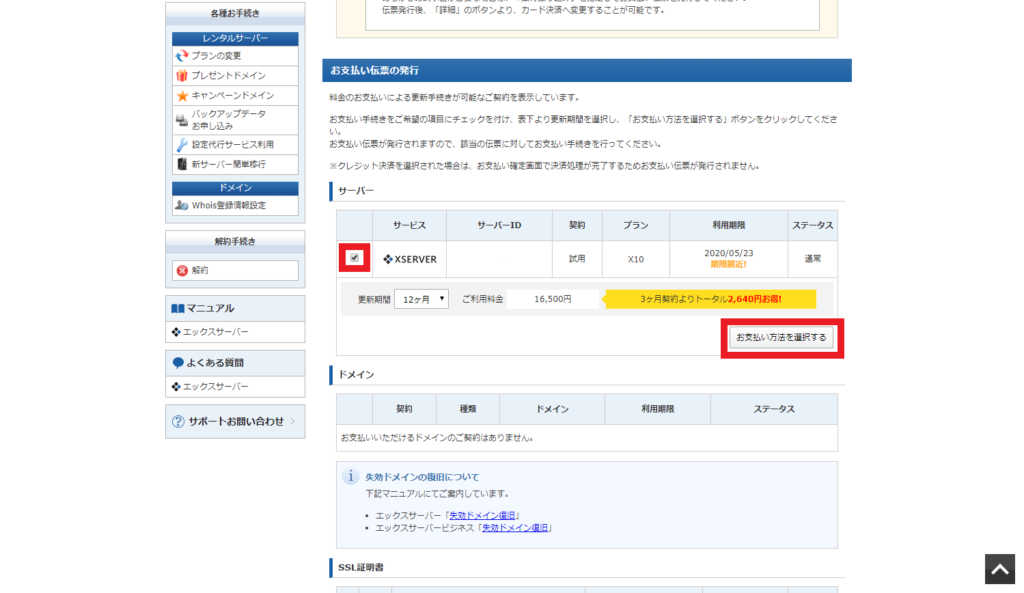
上の画像のようにお支払い伝票の発行画面でレ点にチェックをし『お支払方法を選択する』ボタンをクリックします。

上の画像のようにお支払金額とお支払方法が提示されるので、ここでお支払方法を選びます。
お支払い方法が完了するとレンタルサーバーの契約は完了です!
ドメインを取得
次はドメインを取得します。
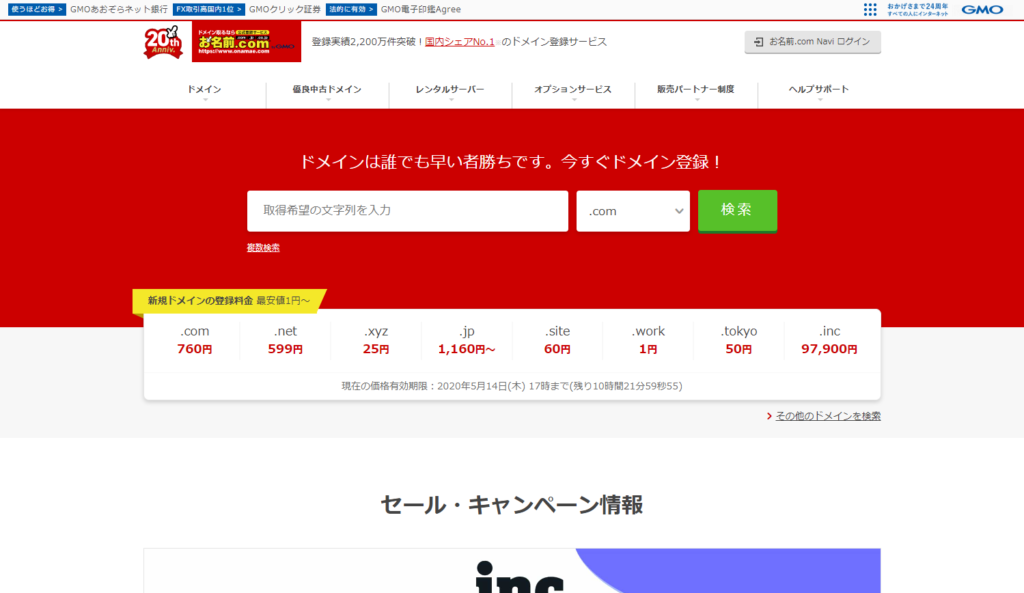
ドメイン取得サイトは沢山なるのですが、ここでは『お名前.com』という大手サイトを利用します。

『取得希望の文字列を入力』の欄に自分が取得したいドメイン名を入力して検索します。
ドメイン名は日本語でも取得できるのですが、サイトのURLがとても長くなりサイトを訪れるユーザーから見ると「このサイトのURLなんか暗号みたいで怪しい・・・」と思われてしまうので、取得したいドメイン名は半角英数字でかつ自分がこれから始めるブログのテーマにそったドメイン名 を取得することをオススメします。
もそもまだテーマが決まっていない場合はこちらを参考にしてみてください。

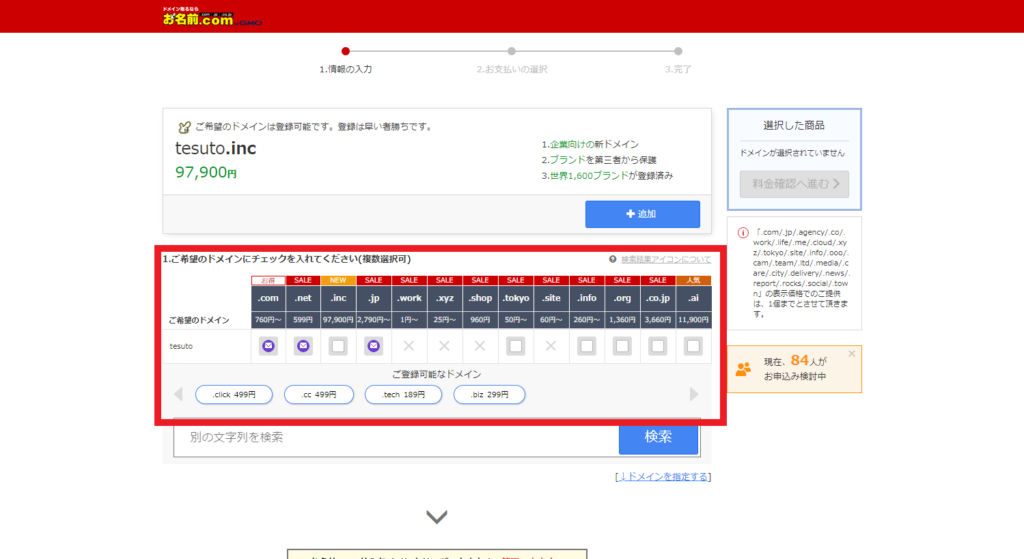
上の画像では『tesuto』というドメイン名を検索してみたものです。
『.com』や『.co.jp』のように各ドメインを選ぶことができます。
『.com』『.net』『.jp』によって値段が違いますね。

『.com』『.net』『.jp』は既に誰かが使っているドメインです。
なぜメールアイコンが付いているかと言えば、誰かが取得しているドメインの登録期限が切れた後にオーダーを申し込むことができるといった意味だからです。
つまりメールアイコンがついているドメインは直ぐに取得することは出来ないといったことになります。
ドメインはどれでも良いのですが、できるだけ『.com』を選ぶことをオススメします。
理由はブログを訪れるユーザーは『ブログのURL』つまりドメインを目にすることもあるので、『.com』の方がユーザーが安心しやすいといったメリットがあります。
さらに『.work』のように一見安く見えるドメインがあります。
このようなドメインは取得時は安いのですが、更新するたびに他のドメインよりも更新料金が高額になる場合がほとんどです。
ブログを訪れるユーザーに安心感を与えるのとブログの長期運用にかかる費用の観点から『.com』を選ぶのが無難でしょう。
※ちなみに、今回はドメイン取得の手順といった理由で『.tokyo』を選んでいるのでご了承くださいませ(笑)。
希望のドメインを選んだら『料金確認へ進む』をクリックします。

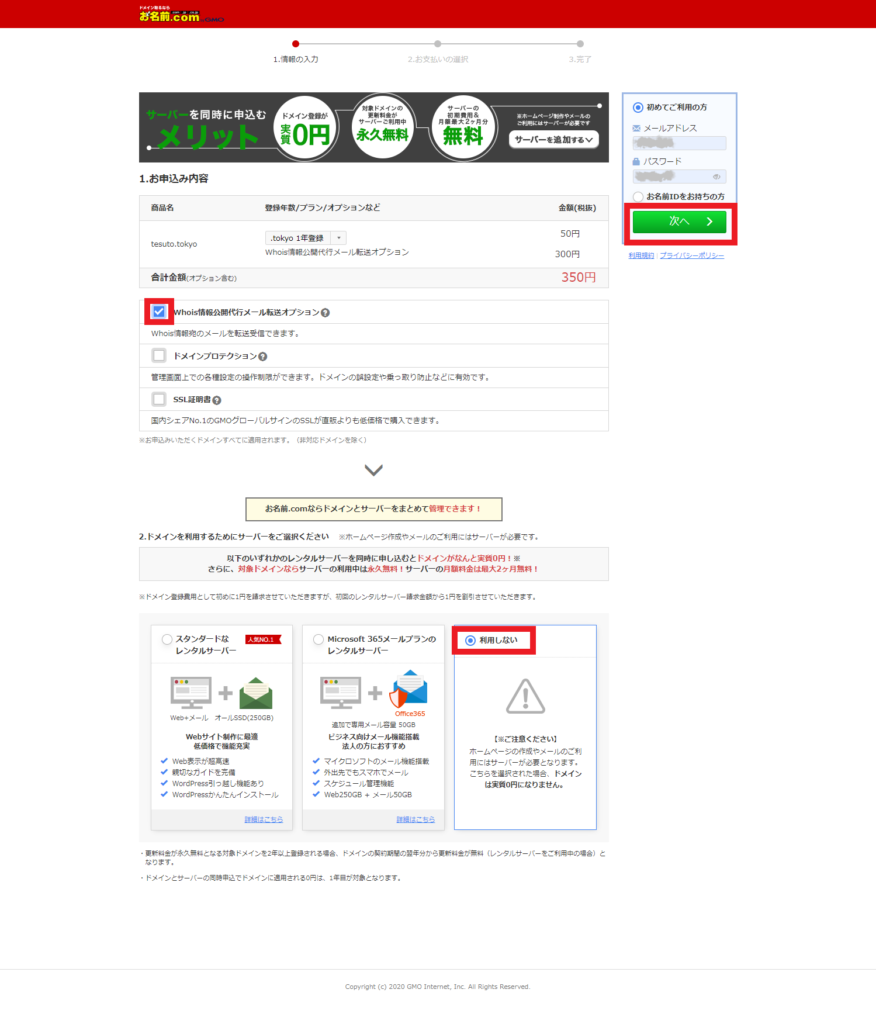
次のページでチェックする個所は『Whois情報公開代行メール転送オプション』とサーバーを選択する個所の「利用しない」になります。
『Whois情報公開代行メール転送オプション』はドメイン所有者の情報が『お名前.com』の情報になるので自分の情報を知られたくない人はチェックをするようにしましょう。
次にサーバーを利用しないをチェックする理由は既にエックスサーバーを契約しているのでここでは『利用しない』をチェックする必要があります。
『Whois情報公開代行メール転送オプション』と『利用しない』をチェックしたら『次へ』進みます。
次は個人情報を入力することになります。
必須項目を入力して『次へ』進みましょう。
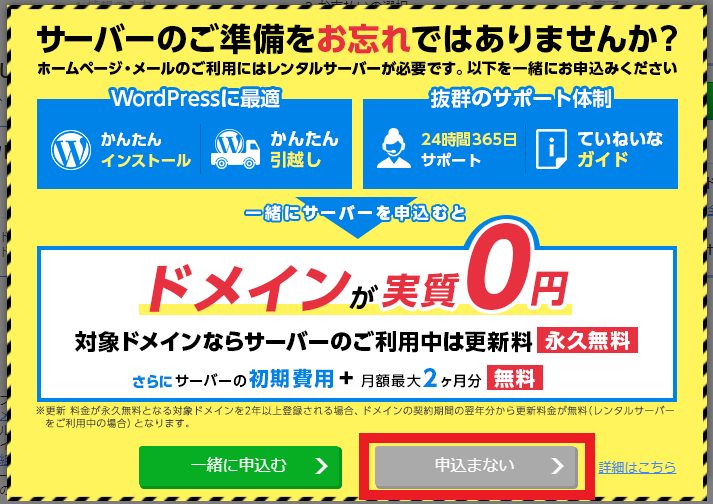
次のお支払い方法を選んで『申し込む』をクリックします。

申し込むボタンをクリックすると上の画面が出てくるのですが、ここでは『申込まない』をクリックします。

これでドメインを取得することができました!!
サーバーとドメインを紐づける
レンタルサーバーの契約とドメイン取得ができたら今度はサーバーとドメインを紐づける必要があります。
これをしないとブログがネットに表示されないのでこの作業をする必要があります。
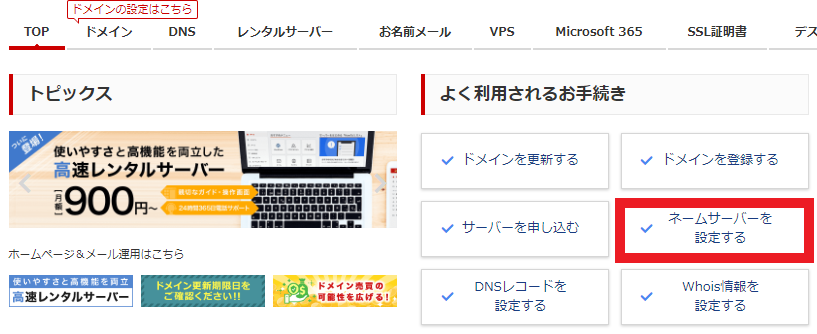
まずは『お名前.com』へログインします。

TOPページの『ネームサーバーを設定する』をクリックします。

画像のように『ドメイン』ページで取得したドメインをチェックします。

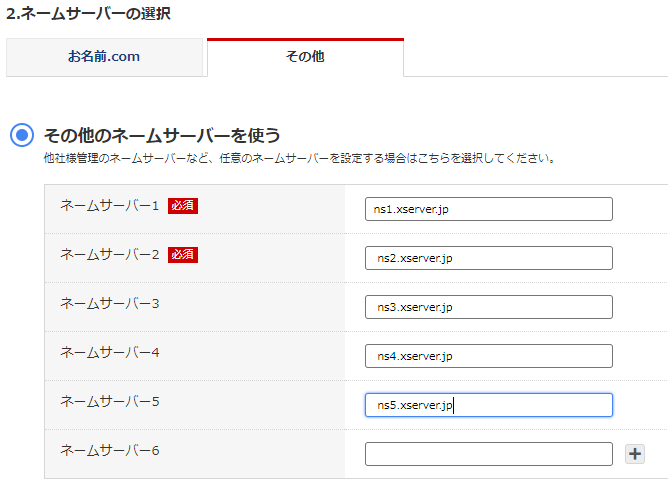
取得したドメインにチェックをいれたら次はその下のネームサーバーの選択で『その他のネームサーバーを使う』を選びます。
『その他のネームサーバーを使う』を選んだらネームサーバーを1から5まで増やし、上の画像のようにネームサーバーを入力する欄に『ns1.xserver.jp』~『ns5.xserver.jp』まで入力します。
ちなみに、ネームサーバーはエックスサーバーを契約した時に来たサーバーアカウント設定完了のお知らせメールの中に表示されているので確認してみましょう。
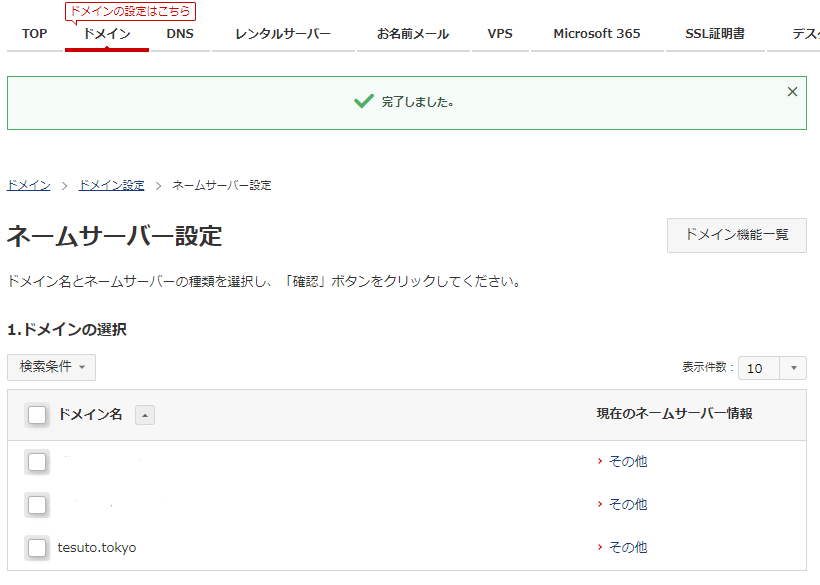
ネームサーバーを5つ入力できたら下の方にある『確認』ボタンをクリックしてください。

上のような画面が表示されたら『お名前.com』での設定は完了です。
次はエックスサーバー側で設定をしていきましょう。

サーバーパネルにログインしてください。
サーバーパネルのIDとパスワードは『エックスサーバーアカウント設定完了のお知らせ』メールに表示されているので確認してみてください。

サーバーパネルページの『ドメイン設定』をクリックします。

『ドメイン設定追加』を選びドメイン名欄に取得したドメイン名を入力します。
『無料独自SSLを利用する』と『高速化・アクセス数拡張機能~』にチェックを入れ『確認画面へ進む』をクリックします。
後は流れにそって下のような画面が表示されれば完了です!!

ワードプレスインストール
サーバーとドメインを紐づけたら最後にワードプレスをインストールすればブログの設置は完了です。
まずはサーバーパネルにログインします。

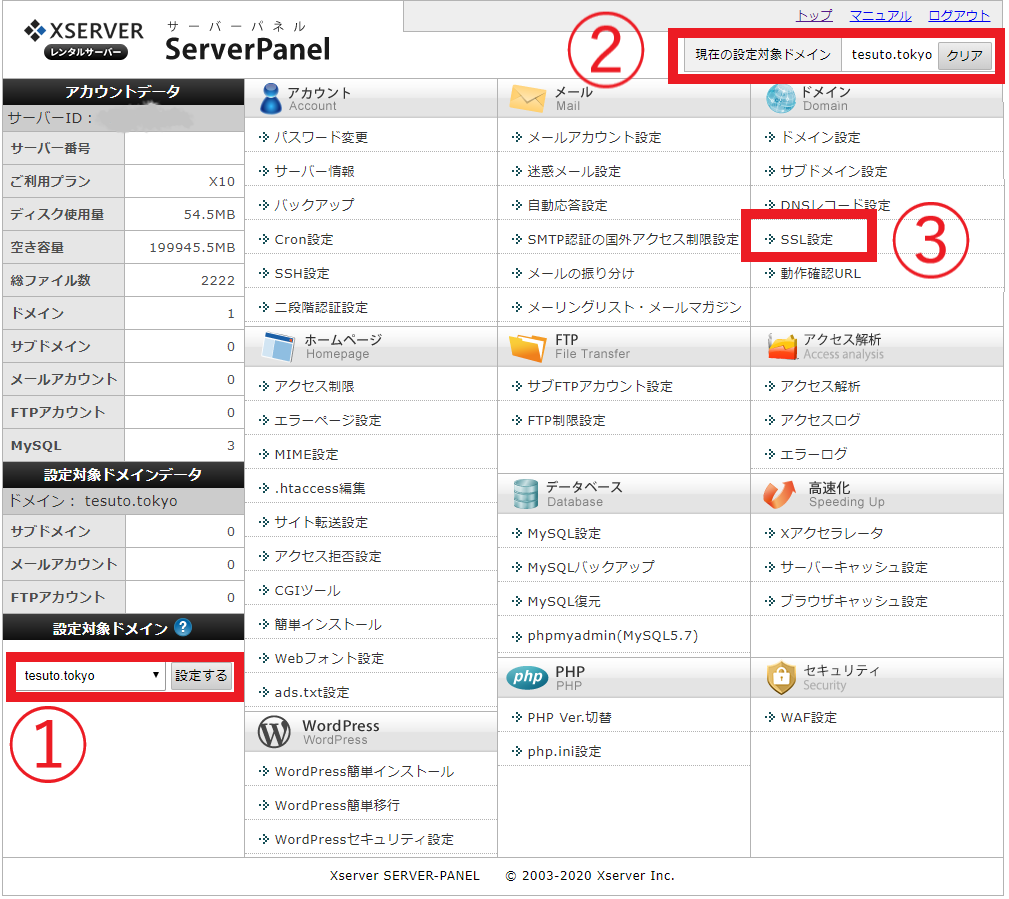
サーバーパネルにログインできたら画面左下の『設定対象ドメイン』を取得したドメインに設定します。
設定ボタンをクリックしたら画面右上の『現在の設定対象ドメイン』が取得したドメインになっているか確認し、下の『SSL設定』をクリックします。

SSL設定画面で『独自SSL設定追加』ボタンをクリックして『追加』ボタンをクリックすればSSL設定は完了です。
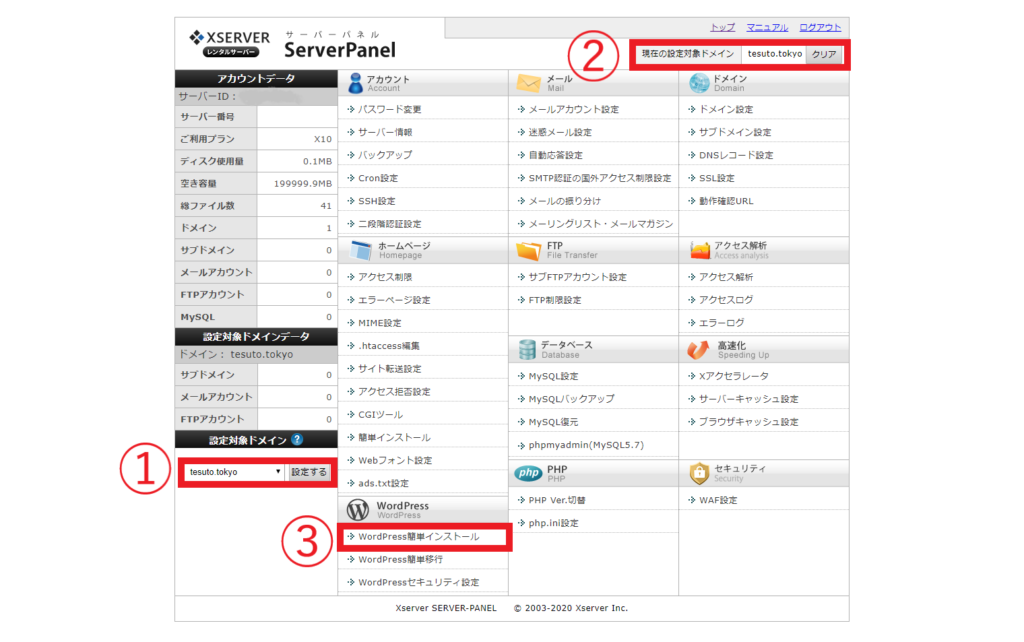
SSL設定が完了したらサーバーパネルに戻ります。

サーバーパネルの左下の設定対象ドメイン欄で取得したドメインを選んで『設定』ボタンをクリックします。
次は右上の『現在の設定対象ドメイン』が取得したドメインになっているか確認してください。
取得したドメインになっていることを確認できたら画面下の『WordPress簡単インストール』をクリックします。

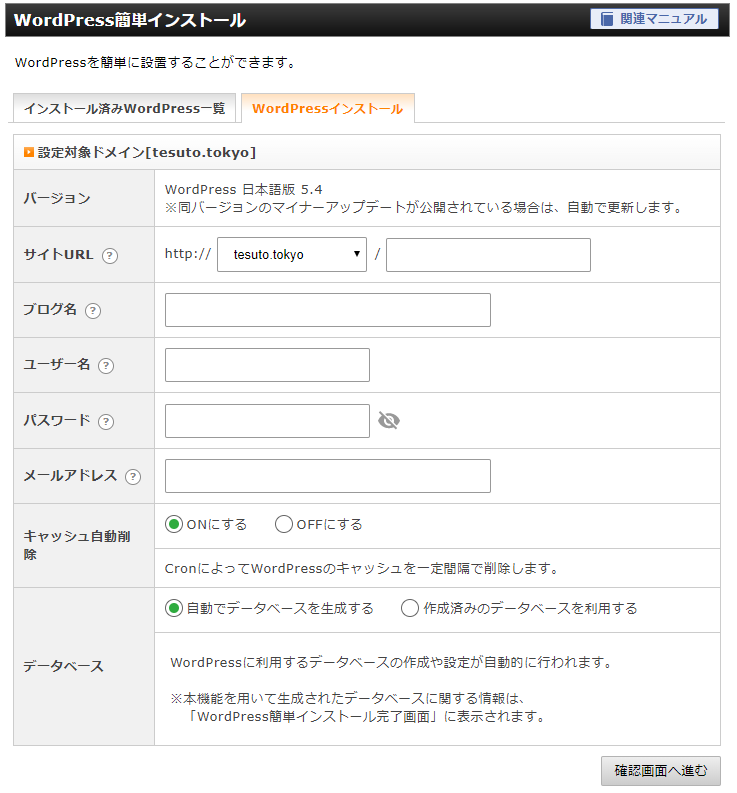
次は『WordPressインストール』をクリックして各項目を入力します。
サイトURLの項目はそのままで大丈夫です。
ブログ名ですが、ブログ名は後からでも簡単に変えることができるので「このようなブログにしたいなぁ」と思うような名前で大丈夫です。
※ちなみに、僕は何回もブログ名を変えていますし、多くの人がブログ名を後から変えているので気軽に決めて大丈夫ですよ。
ユーザー名とパスワードはこれからワードプレスにログインする時に使います。
ユーザー名は好きな英数字で大丈夫ですが、パスワードは簡単なものはオススメできません。
メールアドレスはブログへのコメントがあった時やワードプレスのアップデートを知らせてくれる時に使われるので普段使っているメールアドレスで大丈夫です。
『キャッシュ自動除去』はONにします。
データベースは『自動でデータベースを生成する』をONにします。
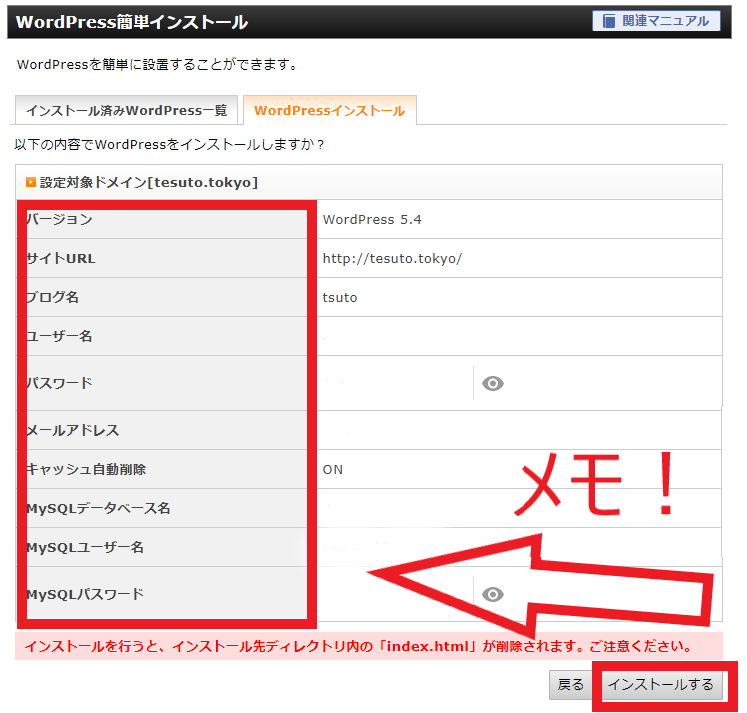
最後に『確認画面へ進む』をクリックすれば確認画面がでてきます。
ここで出てくる情報は非常に重要なので必ず全てメモを取っておきましょう!!
なぜなら、もしもブログの内容が消えてしまった場合、バックアップで復元できるのですが、その時にこの確認画面の情報が必要になってきます。
そのような最悪の状態の備える為に必ずメモして大切に保管しておきましょう。

情報をメモできたらインストールボタンをクリックすればブログの設定完了です!
インストールできたら次の画面に『管理画面URL』が表示されているので、そこからワードプレスの管理画面に移ることができます。
先ほど設定したユーザー名とパスワードを入力して管理画面に入りましょう。

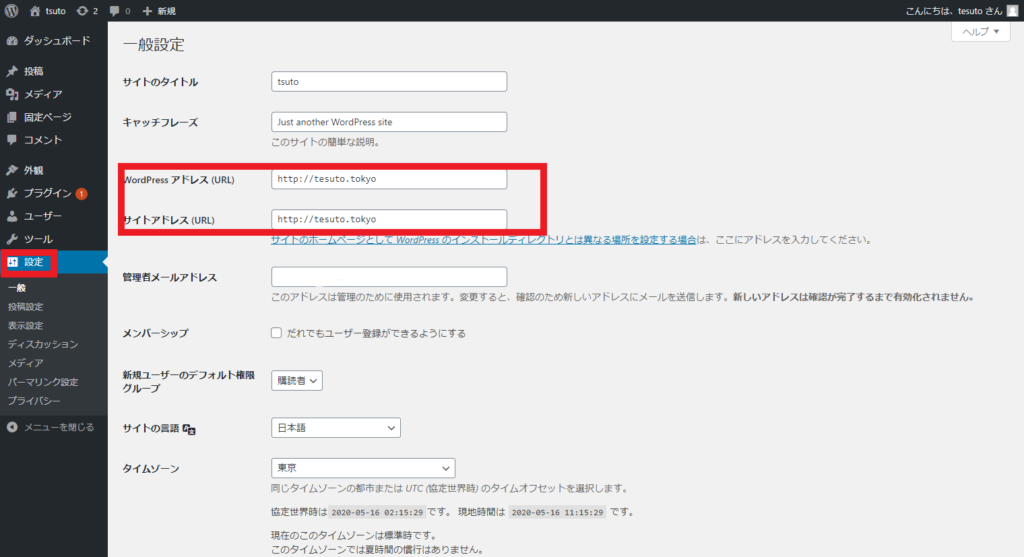
管理画面で『設定』→『一般設定』をクリックします。
画面に表示されている『WordPressアドレス』と『サイトアドレス』の欄に書かれている『http:// 』を『https:// 』に書き換えてください。
書き換えたら下の『変更を保存』ボタンをクリックしてブログ設置完了です!!
初期設定
ワードプレスを無事にインストールできたらブログの設置が完了になりますが、このまま初期設定のままワードプレスを使うには機能が物足りないので記事を書いていう上でのオススメの設定も紹介しておきますね!

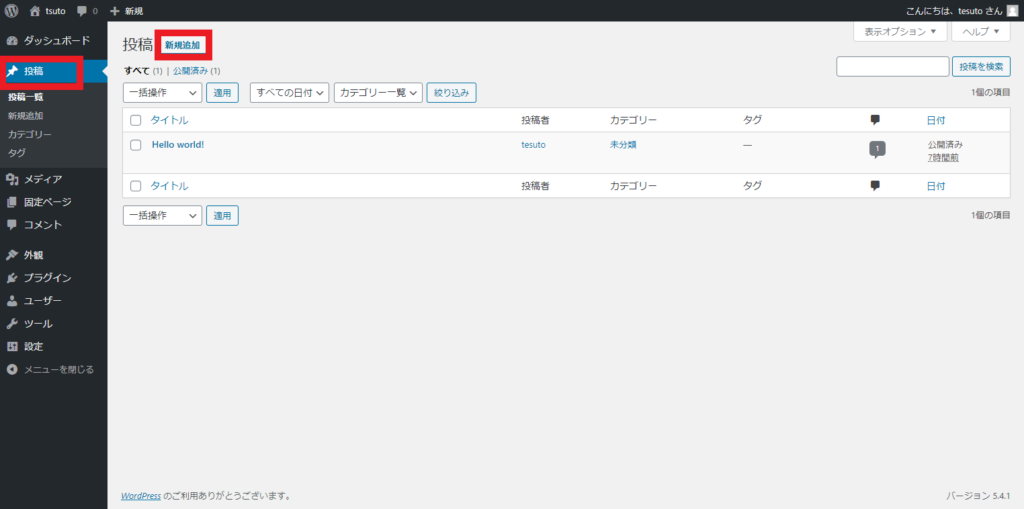
ワードプレスで記事を投稿するには『投稿』ボタンをクリックし『新規追加』ボタンをクリックすれば記事を執筆する画面に切り替わります。

上の画像のような画面が記事を執筆する場所になりますが、初心者には正直使い方が分かりにくいといったデメリットがあります。
そこで直感的に使いやすくするために『プラグイン 』を使います。
プラグインとはスマホで言うアプリみたいなもので色んなプラグインをインストールすることでワードプレスの機能を拡張することができます。
ここでは最低限インストールしておくべきプラグインも紹介しておきますね!
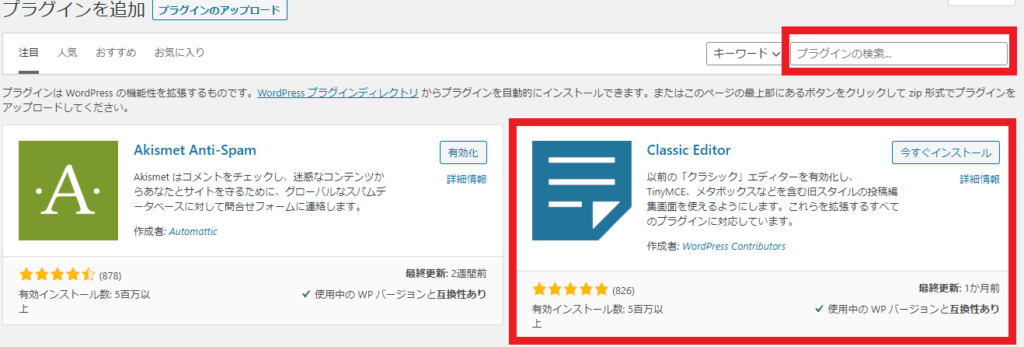
まずは記事を執筆する画面を使いやすくするために『Classic Editor』というプラグインをインストールします。

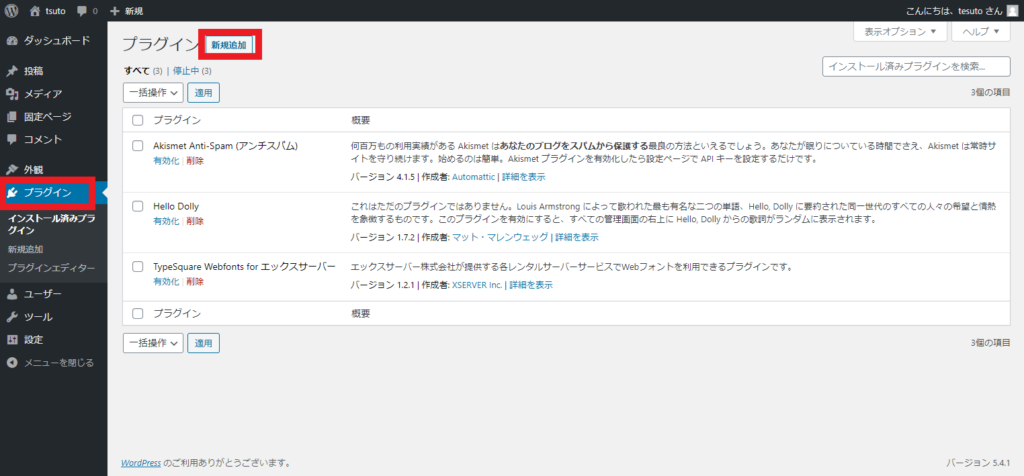
プラグインをインストールするには上の画像のように『プラグイン』→『新規追加』の順番でOKです。

うえの画像だと既に最初から『Classic Editor』のプラグインがインストールされるのを待っているかのように表示されているので検索する手間が省けますね(笑)
上の画像のように既に『Classic Editor』が表示されていない場合は、プラグインの検索窓から検索する必要があります。
プラグインを使うには『今すぐインストール』→『有効化』をクリックすれば大丈夫です。

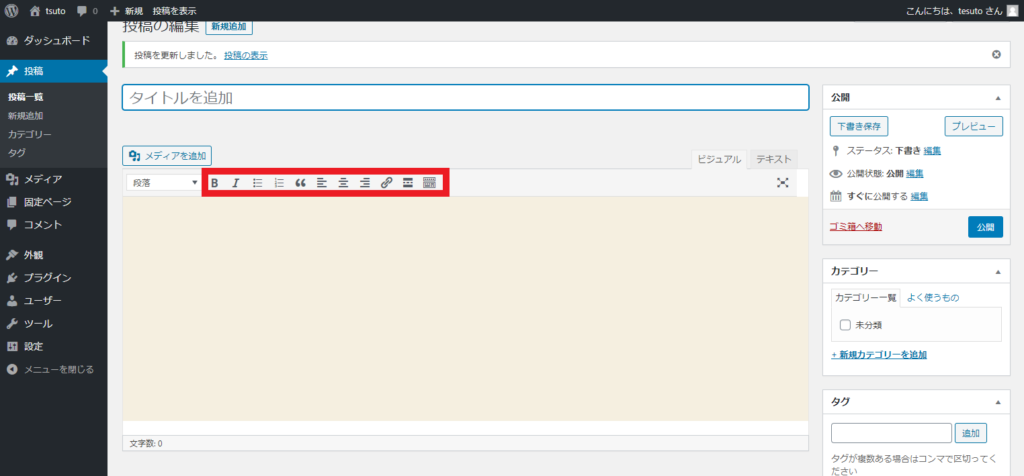
『Classic Editor』をインストールした後に記事執筆画面に移動すると上の画像のようになります。
ただこれだけでは、文字の装飾が赤枠で囲っている機能しか使えないので、文字の装飾機能を増やすことができるプラグインをインストールします。

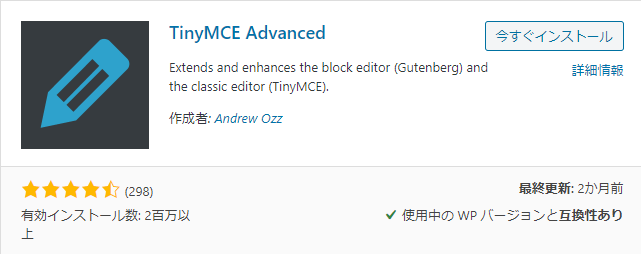
記事の装飾機能を増やすことができるプラグインが『Tiny MCE Advanced 』になります。

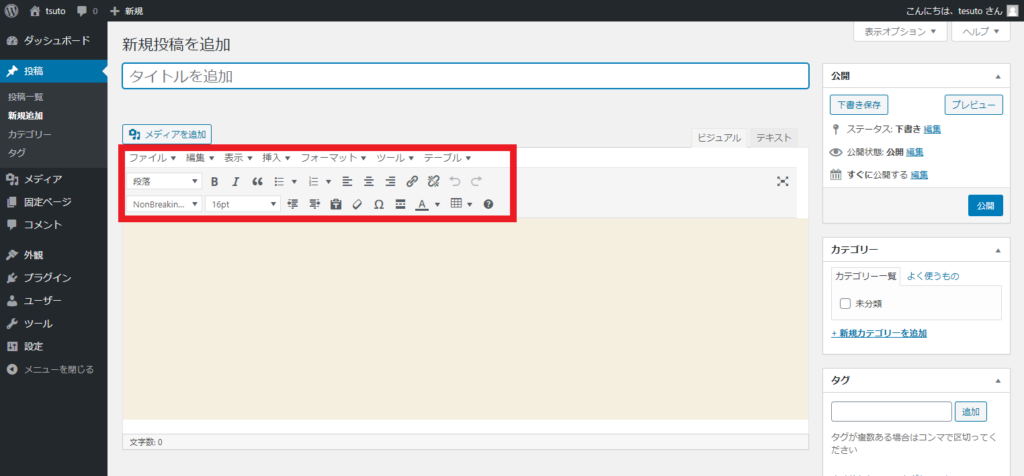
『Tiny MCE Advanced』をインストールすると上の画像のように文字の装飾機能が増えましたね!
記事執筆時に使う最低限のプラグインはこれでOKです!
次にインストールすべきプラグインはセキュリティー系のプラグインになります。
セキュリティー系のプラグインは沢山あるので自分に合ったプラグインをインストールすればOKなのですが、僕が個人的にオススメしたいのが『All One WP Security&Firewall』というセキュリティー系のプラグインになります。

『All One WP Security&Firewall』はトータルで細かい設定ができるセキュリティー系のプラグインです。
設定画面が英語なのですが設定方法はネットでたくさん紹介されてるので大丈夫です。

英語が苦手な場合は、日本語にも対応して直感的に設定できる『iThemes Security』がオススメです。
セキュリティー系のプラグインをインストールしたら最後に『Contact Form7』というプラグインをインストールします。

『Contact Form7』は記事を読んだユーザーがブログに問い合わせをすることができるプラグインになります。
特に設定することは無いのでインストールしておけば大丈夫です。
オススメのブログデザイン
ワードプレスはデザインの自由度が高いといったメリットがあります。
さらにテーマを選ぶことによってそのメリットを最大限引き出すことができます。
ですが、テーマと言っても非常にたくさんあるので迷ってしまいますよね?
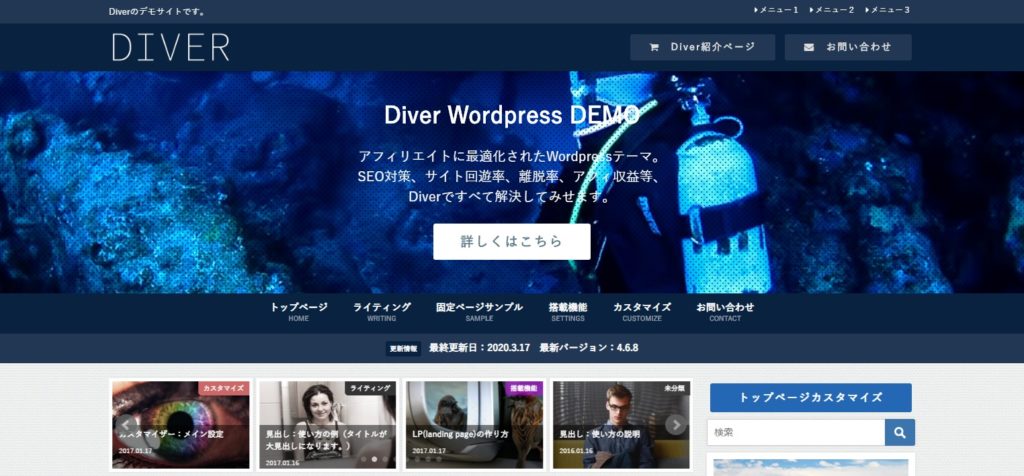
ではどのテーマにすべきか結論から言うと『DIVER』というテーマがオススメです。
なぜDIVERがオススメかと言うと稼げる からです。

DIVERはアフィリエイターの為に作られたと言われている通り稼ぐことに特化したテーマになります。
記事の装飾機能もかなり豊富で素人でもすぐにデザインの良いブログを作ることができます。

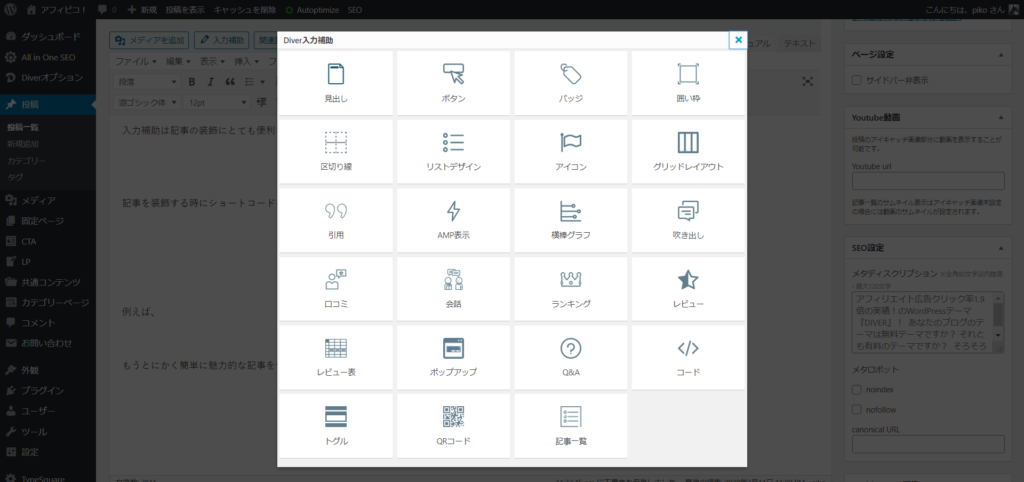
DIVERは上の画像のようにボタン一つで簡単に文章の装飾ができます。

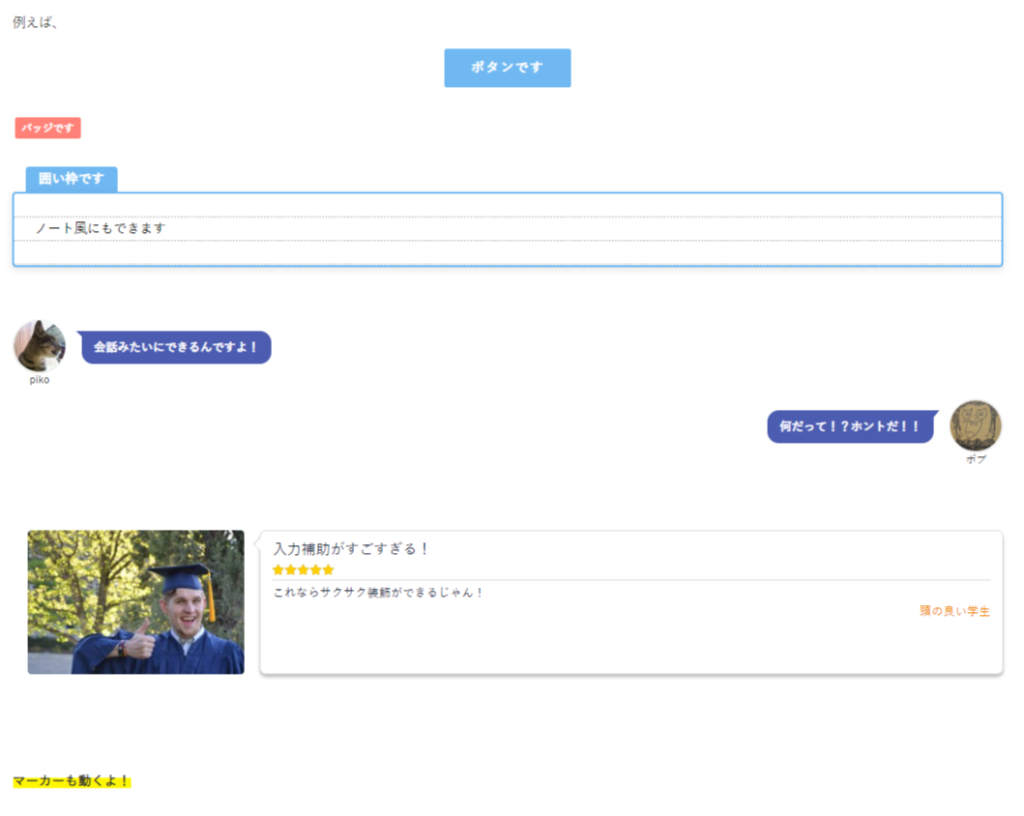
例えば上の画像のような装飾が簡単にできます。
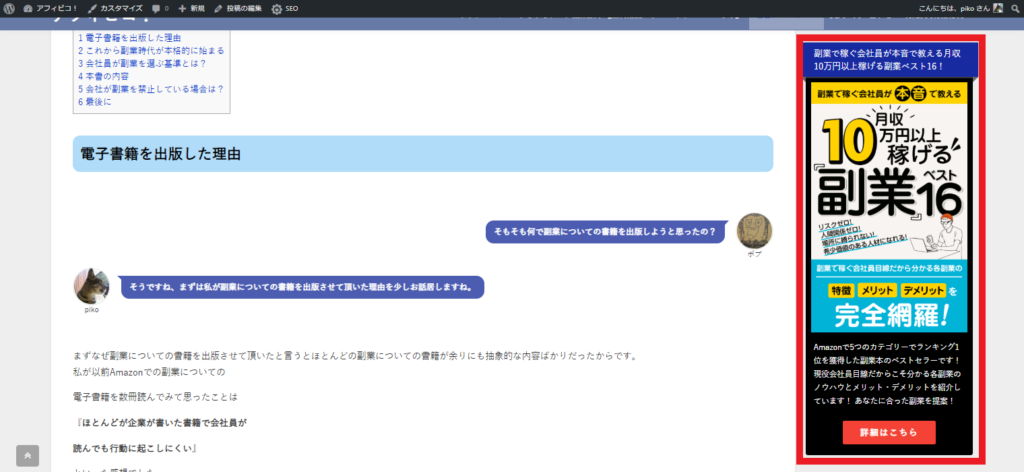
さらに稼ぐことに特化したテーマだけあってブログを訪れたユーザーを自然と広告に誘導していく工夫がたくさん仕組まれています。

上の画像で赤枠で囲っている部分はページのスクロールを自動で追従してくれるようになるので常にユーザーの目に入るようになっています。

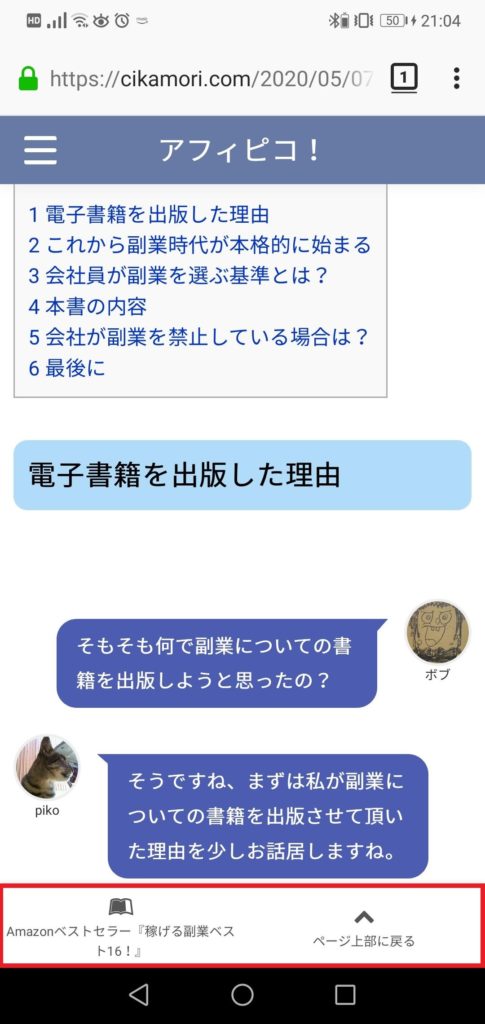
スマホの画面だと上の画像のように赤枠で囲っている部分がスクロール常に画面の下に表示されています。

その他にも見て欲しい記事をスライドさせてユーザーの目を引いたり、ニュースみたいな広告を表示させてユーザーの目を引くこともできます。
僕の知人もDIVERにしたら売り上げが約2倍になった人もいるので実力はお墨付きです。
DIVERは有料なのですがブログを簡単に思い通りのデザインにできます。
しかも一度ダウンロードすれば他に新しく作ったブログでも使うことができるのでコストパフォーマンス的にもオススメです。
まとめ
本記事を最後まで読んで頂きありがとうございます!
ワードプレスでアフィリエイトを始めたいけどワードプレスの作り方が分からず始めから挫折してしまっている人はたくさんいると思います。
今回はパソコン初心者でも分かりやすいようにワードプレスの作り方を解説しました。
後は作業を始めるだけですがまだどのジャンルで始めようか迷ている人はアフィリエイト攻略法21ジャンルという書籍も出版していますので是非参考にしてみてくださいね!